您现在的位置是:首页 >> PbootCMS教程PbootCMS教程
sublimetext3更新后加.点引入后后面css不提示
![]() 董哥2023-08-0359次围观
董哥2023-08-0359次围观
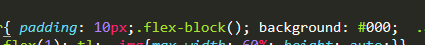
举例

我们可以看到如果引入了 .flex-block(); 后,后面的就都不提示了,然后颜色也不对!
搞了我几天真蛋疼后,一直也没搜索到原因,
直到今天卸载 发现还是有问题后,无意间搜索到.vue 的也出现这问题,
好了 ,不多说了!
上解决办法
1、卸载less2css,也可以不卸载
2、安装LessImproved 插件
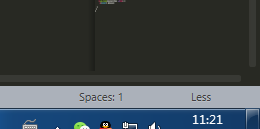
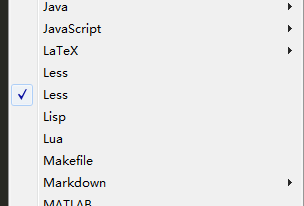
3、点右下角less位置

4、我的因为没卸载,选刚安装的插件

好了! 就可以了!