您现在的位置是:首页 >> PbootCMS教程PbootCMS教程
网页通过iframe嵌入百度地图API时自适应屏幕
![]() 董哥2023-08-02134次围观
董哥2023-08-02134次围观
1、iframe标签按照常规响应式的样式写就可以了,比如:
<style type="text/css">
iframe{width:100%;min-height:471px}
@media screen and (max-width: 640px) {
#iframe{min-height:271px}
}
@media screen and (min-width:750px) and (max-width:800px){
#iframe{min-height:271px}
}
style>
<iframe src="/baidumap.html" id="iframe">iframe>
2、baidumap.html 百度地图容器这样写就可以了
<div id="dituContent">div>
<style type="text/css">
#dituContent{position: absolute;width:99%;height: 98%;}
@media screen and (max-width: 640px) {
#dituContent{width:98%;height: 97%;}
}
style>
3、公司地址坐标获取
公司地址坐标可以通过百度“拾取坐标系统”获取:
http://api.map.baidu.com/lbsapi/getpoint/index.html
或者直接创建地图
http://api.map.baidu.com/lbsapi/creatmap/index.html
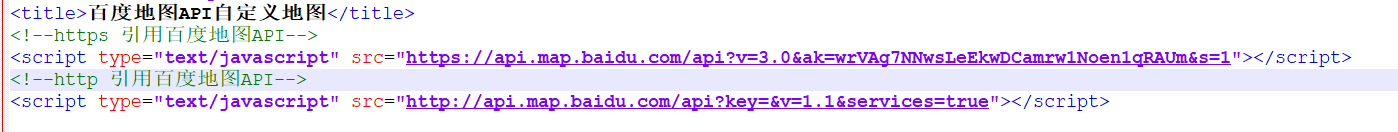
注意,看你网站是https 还是 http ,里面调用不同百度api接口

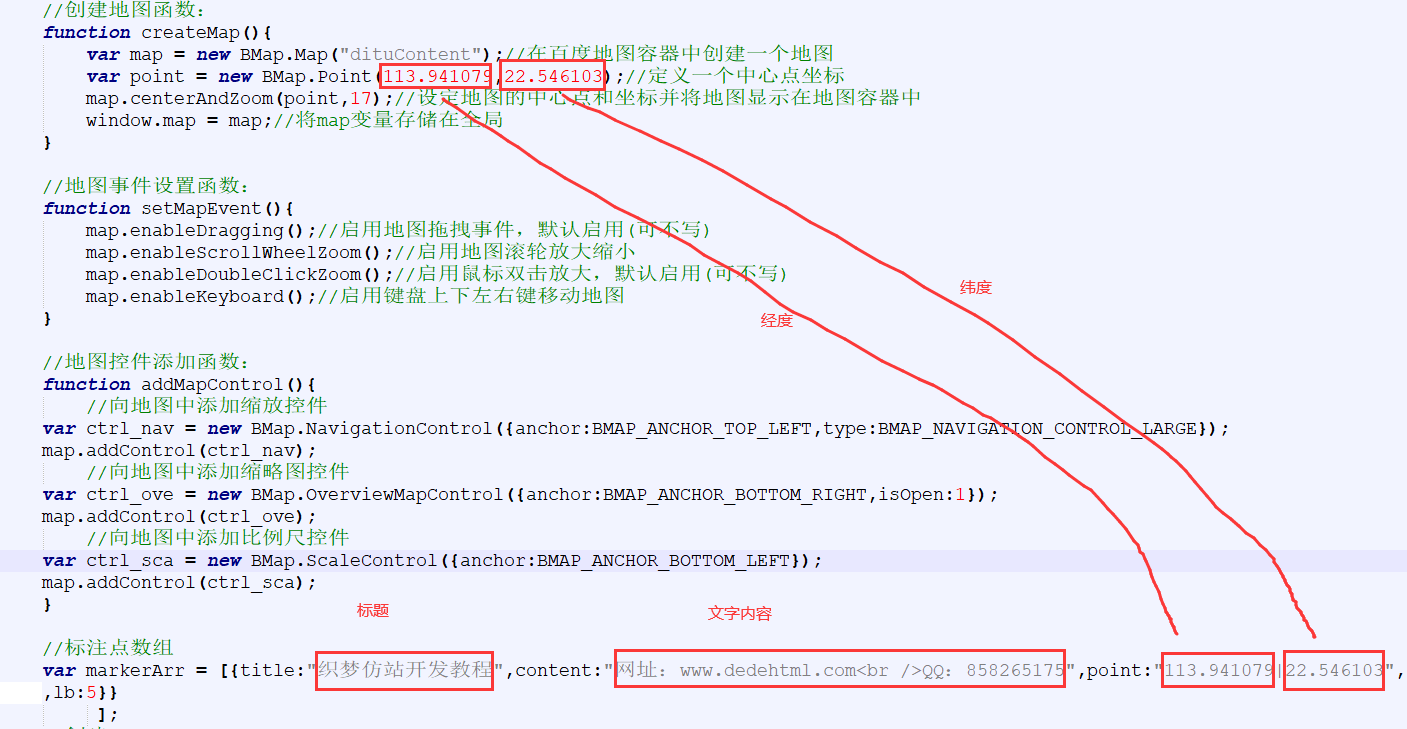
标题、文字内容、经度纬度修改