您现在的位置是:首页 >> PbootCMS教程PbootCMS教程
pbootcms通过点赞实现Ajax在线投票功能
![]() 董哥2023-08-0170次围观
董哥2023-08-0170次围观
这个功能说起来也不是很难,只要你能看懂代码,会看官方的技术手册,一般的问题都能迎刃而解。
最近用PbootCms做了一个在线投票的功能,分享一下代码。
其实这个功能之前就已经分享过一次,有兴趣的同学移步:优化pbootcms的点赞效果
投票其实就是点赞,实现逻辑是一样的。这次我还是用点赞来实现每日投票三次的效果。
实现步骤
1、文件位置:apps/api/controller/DoController.php,第24行,用以下代码替换likes方法。
// 点赞public function likes(){if (! ! $id = request('id', 'int')) {if( ! cookie('likes_' . $id) || cookie('likes_' . $id)<3 ){$i = cookie('likes_' . $id)?:0;$i=$i+1;$this->model->addLikes($id);cookie('likes_' . $id, $i, 86400, null, null, null, null);json(1, '投票成功');}else{json(0, '24小时内只能投票3次哦!');}} else {json(0, '投票失败');}}
2、部分HTML代码
投票{content:likes}
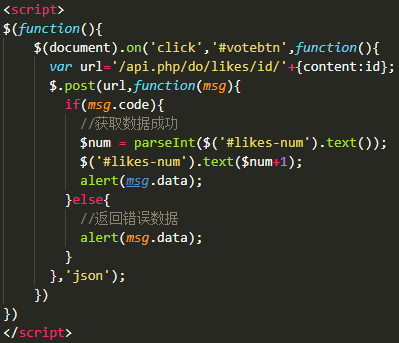
3、Ajax部分代码

备注一哈,不是故意要为难你们手抄代码。是因为我写了文章,保存的时候被云锁拦截了,没了,我也不知道哪个单词得罪了云锁。所以我只能重写了一次,这个地方的代码用截图代替了。
到此,功能实现完成。