您现在的位置是:首页 >> PbootCMS教程PbootCMS教程
在PbootCms中用API接口实现Ajax无刷新分页
![]() 董哥2023-08-29113次围观
董哥2023-08-29113次围观
很久没写教程了,前些天有同学问页面上怎么做点击加载更多的效果。这个就是常说的Ajax无刷新分页了。
实现思路
PbootCms自带了API接口,我们可以通过这个API接口http://域名/api.php/list/ 调取分页所需的数据。
我建议这种分页,不要一上来就全部使用Ajax获取数据,因为Ajax是不会被百度收录的。
我建议的做法是,在列表页先使用模板标签输出一些数据。例如:
{pboot:list num=6}
[list:title]{/pboot:list} 加载更多先读取6条数据,让搜索引擎最少能抓取到最新的6条文章。
然后再使用Ajax去调取剩余的新闻内容,实现点击加载更多的效果。
下面就是核心AJAX调取API数据部分代码
简单解释一下这个代码,从第二页开始读取,每次读取6条。为什么从第二页开始读取?因为前面我们已经在模板里输出6条数据啦。
注意事项
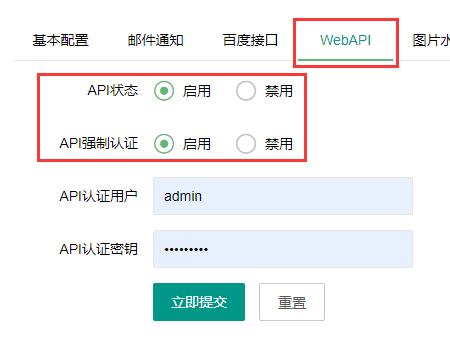
请注意在后台开启WebAPI,如下图。
其中API强制认证,可以按你的实际情况选择启用。