您现在的位置是:首页 >> PbootCMS教程PbootCMS教程
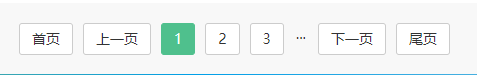
PbootCMS分页条效果之数字条效果
![]() 董哥2023-08-2558次围观
董哥2023-08-2558次围观
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
{pboot:if({page:rows}>0)}
{else}
本分类下无任何数据!{/pboot:if}
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
/* ----- PB分页数字条效果 结束 ----- */
显示效果如下图所示